色々調べて試行錯誤したので、自分用にメモを残します。
ワードプレスの記事の文字を蛍光ペンでマーカーしたように装飾する方法です。
※アフィンガーのテンプレ用の方法です。
何がやりたいか
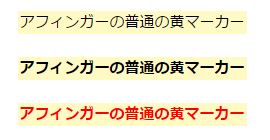
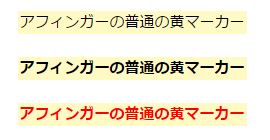
通常の「黄マーカー」

2行目は文字を太字、3行目は赤太字のサンプルです。
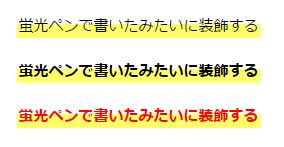
これを↓のようにする方法です。

黄色をちょっと濃くして、文字の上まで黄色がこないようになっています。
方法
スタイルの「黄マーカー」に適用したかったので、テーマの「スタイルシート」を書き換えます。
子テーマの「AFFINGER4 Child」ではなく、「AFFINGER4」のスタイルシート (style.css)のほうです。
※上から694段目くらいです。
.ymarker {
background: linear-gradient(transparent 40%, #ffff66 40%);
padding:0 2px;
}
なぜか
スタイルシートを書き換えても、何故か私のPCでは即時反映されません。
なぜか翌日みたら、変わっているんです…なぜだ…